Manusia memiliki kecenderungan alami untuk berbeda daripada orang lain. Bukan hanya sebatas keinginan, melainkan sudah merupakan kebutuhan dalam mengekspresikan identitasnya. Salah satu cara untuk memenuhi—apa yang oleh psikolog disebut sebagai—kebutuhan akan keunikan (need for uniqueness) ini yaitu dengan menunjukkan perilaku atau pandangan yang lain daripada mayoritas.
Artikel berseri ini saya harap bisa membantu teman-teman menemukan cara membuat perbedaan baik ketika mendesain situs web untuk portofolio pribadi maupun ketika membangun situs web untuk bisnis klien. Serial ini dirancang untuk membagikan hasil eksplorasi dan analisis saya terhadap lebih dari 550 situs web dari 25 industri berbeda sesuai dengan janji saya dalam sebuah tulisan pendek di LinkedIn. Selamat membaca dan terus berkarya!
Penafian: saya akan berusaha mencantumkan beberapa sumber pendukung ketika menjelaskan sesuatu. Meskipun demikian, banyak hal hanya akan saya bahas secara intuitif mengingat keterbatasan wawasan dan kemampuan dalam melakukan survei atau wawancara lebih lanjut dengan para ahli ataupun para pengguna akhir. Untuk itu saya sangat mengharapkan kontribusi dari teman sekalian guna memperbaiki artikel serial ini. Mohon untuk tidak segan menghubungi saya melalui SMS atau WhatsApp di +62 821-3000-3006.
Dalam artikel ini:
Mengobservasi Dunia
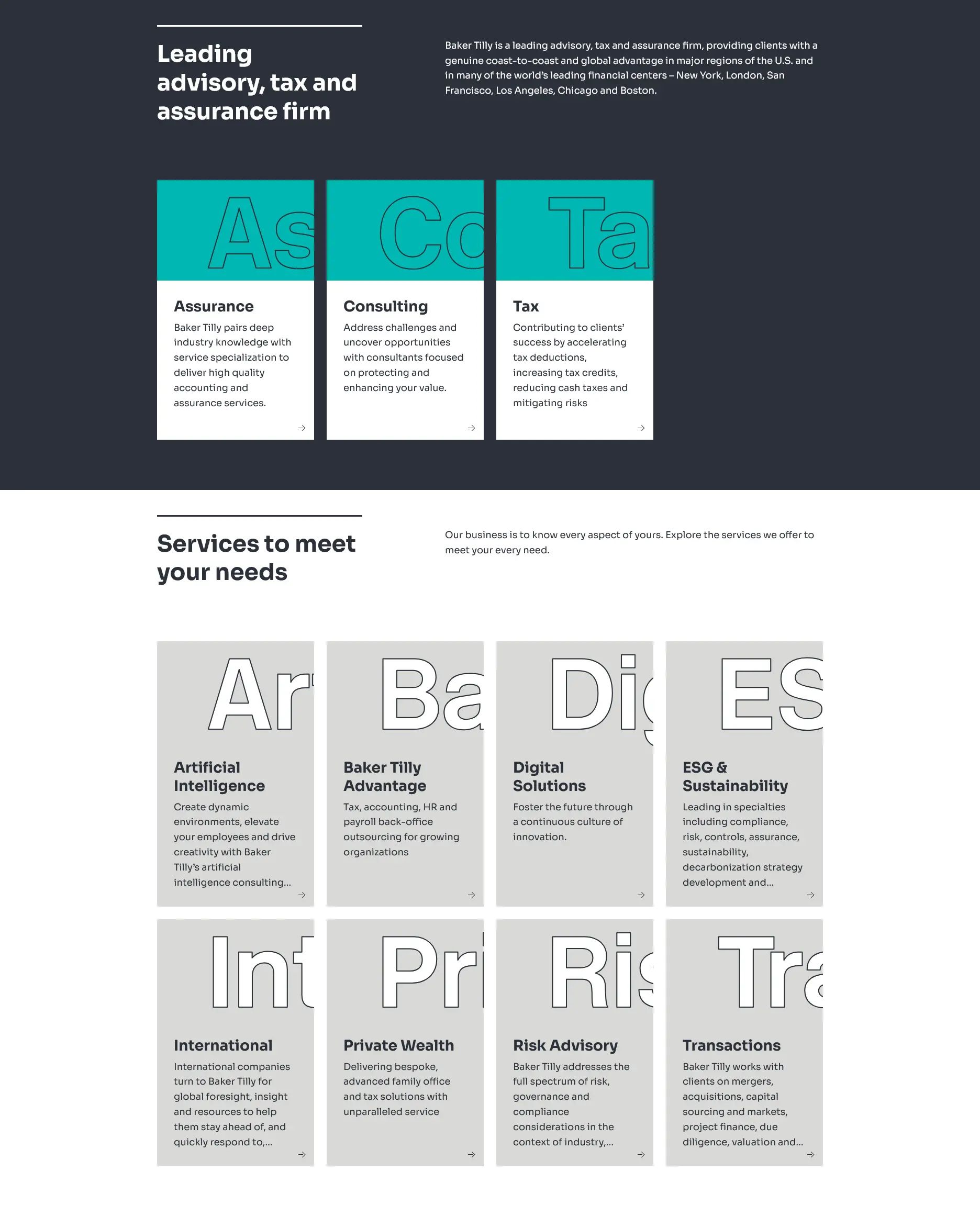
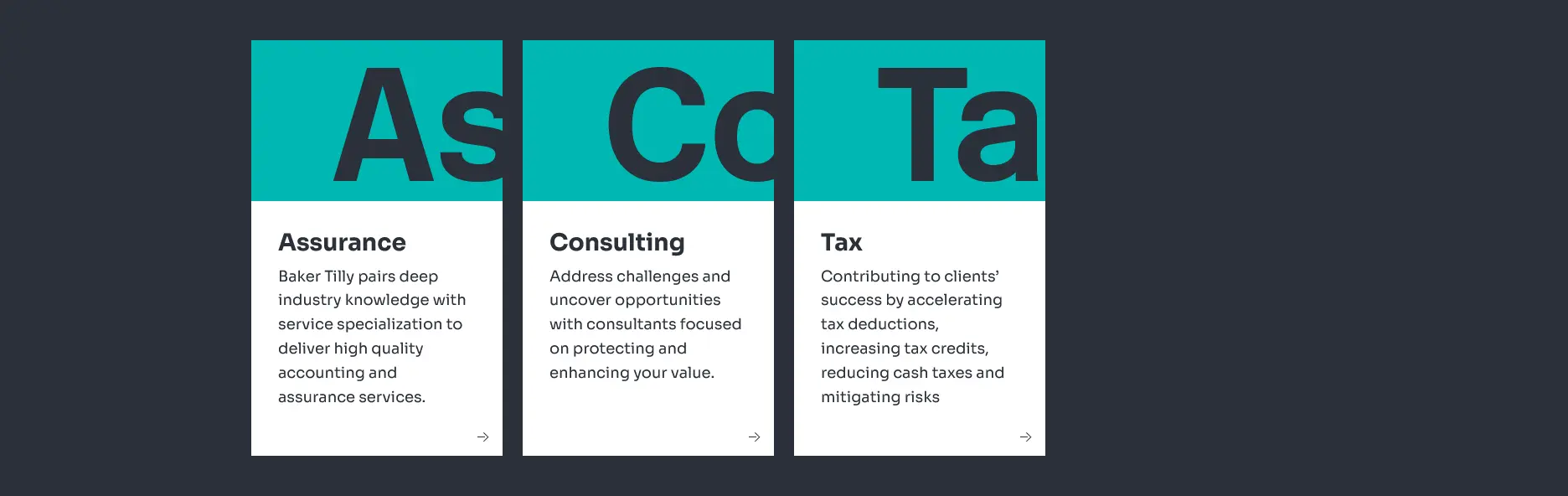
Properti -webkit-text-stroke memang absen dari mayoritas situs web, namun siapa sangka kalau ternyata properti ini digunakan oleh sebuah perusahaan yang sudah berdiri sejak 90 tahun yang lalu. Adalah Baker Tilly, salah satu firma yang tergabung dalam jaringan akuntansi dan penasihat terbesar ke-10 di dunia, seperti organisasi amal dan penyedia layanan hukum kebanyakan—yang berhasil saya pelajari, memiliki situs web dengan desain yang modern.
Secara umum, atribut desain garis luar teks bukan hal baru di dunia desain visual. Namun properti ini boleh dibilang masih cukup baru tersedia di berbagai peramban populer, khususnya sejak April 2017. Meskipun sebetulnya Apple Safari sudah mendukung properti ini sejak 2007, yang kemudian diikuti oleh Google Chrome pada 2010. Bagaimana pun hal ini sedikitnya bisa membantu menjelaskan mengapa penerapannya belum cukup umum bahkan di antara situs-situs web modern lainnya sekalipun.
Coba perhatikan bagaimana aplikasi -webkit-text-stroke pada halaman utama situs web Baker Tilly bukan hanya menambah estetika namun juga meningkatkan utilitas dari elemen kartu interaktif secara intuitif.

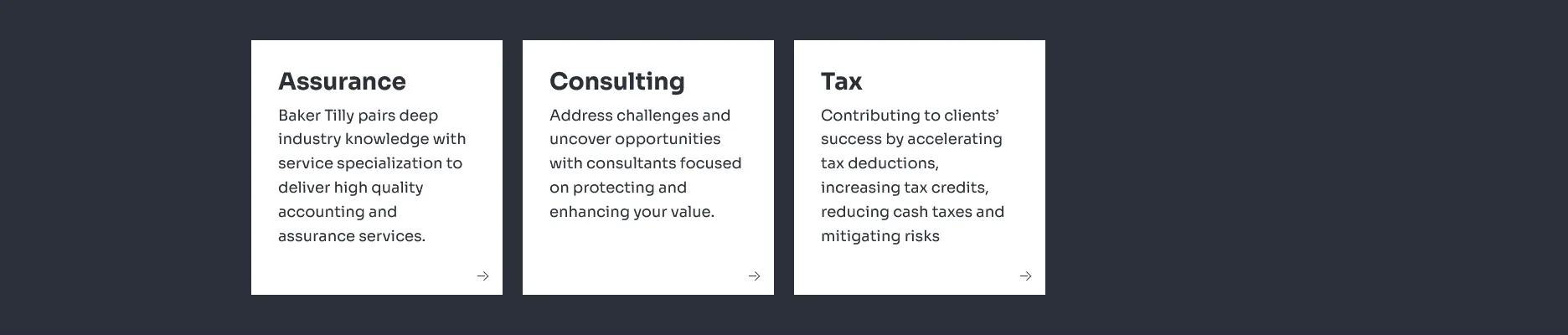
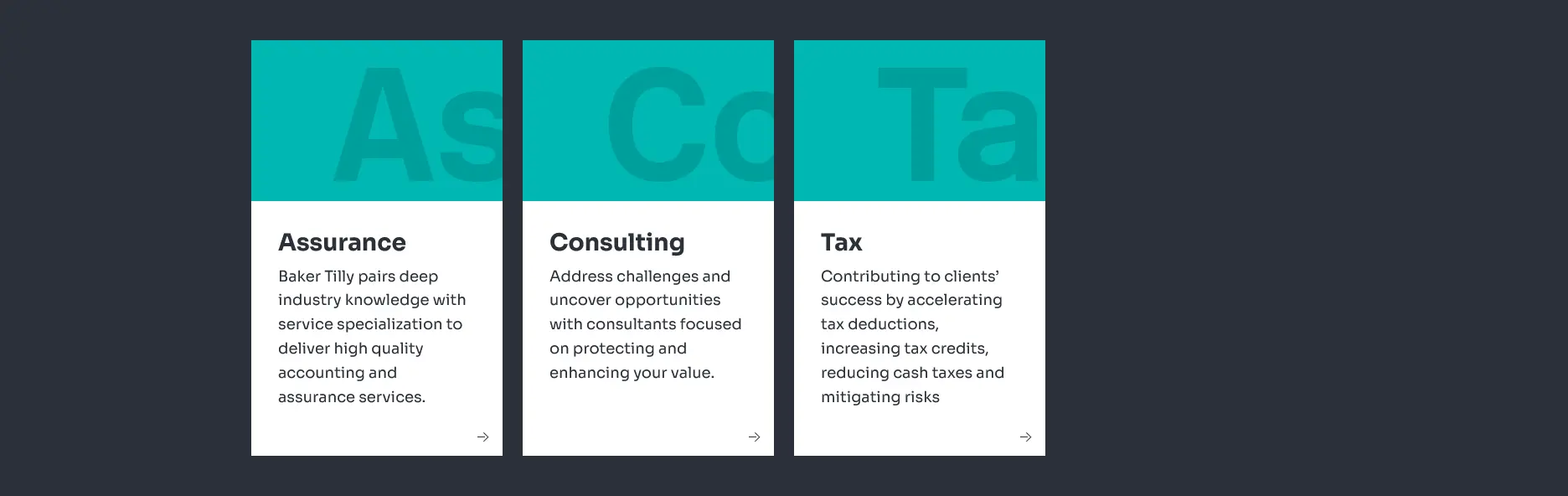
Dalam rangka menemukan penjelasan terhadap penggunaan desain semacam ini, kita di sini akan mencoba membandingkannya dengan beberapa variasi. Pertama-tama, kita coba hilangkan bagian kepala dari semua kartunya guna mendapatkan gambaran terhadap potensi kehilangan yang mungkin dirasakan oleh pengguna.

Pada variasi ini, hilangnya kepala kartu mungkin tidak terlalu berdampak. Dengan cepat kita bisa merujuk kartu mana yang kita ingin klik pada kunjungan berikutnya terhadap situs web tersebut.

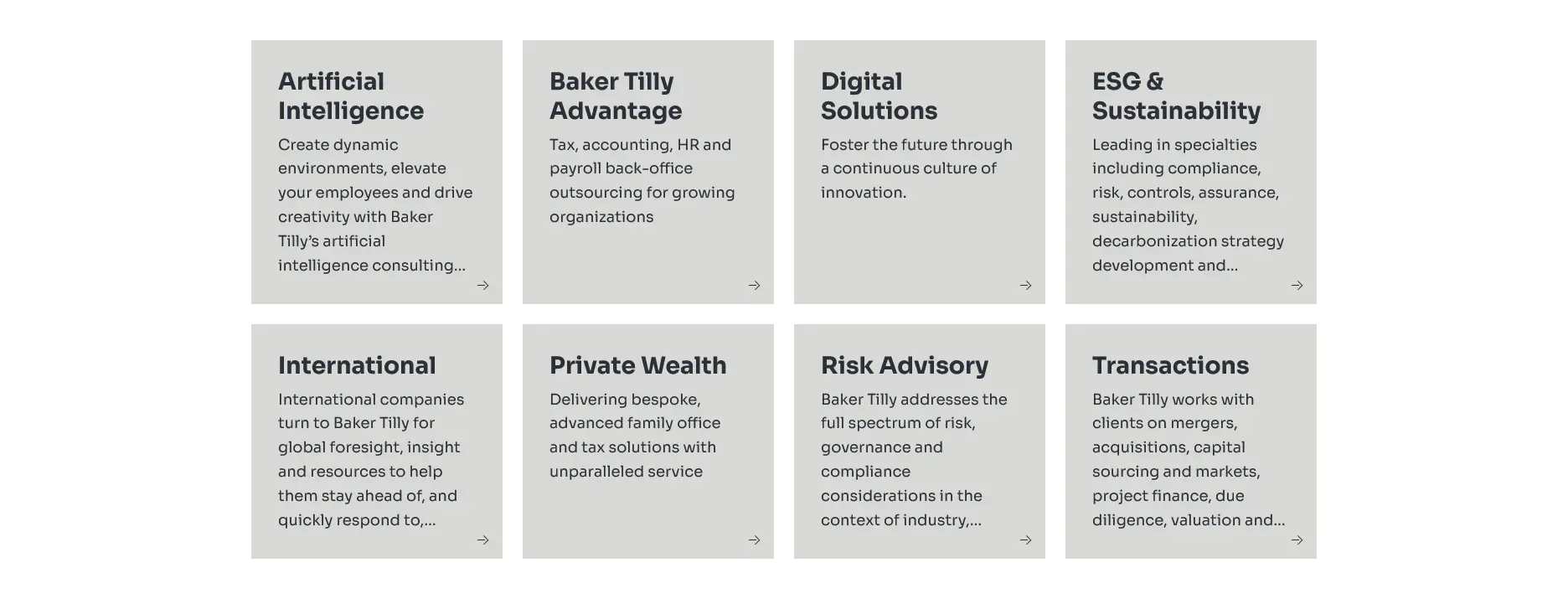
Ketika jumlah kartunya lebih banyak, barulah mungkin dampaknya mulai terasa. Apalagi jika pada kunjungan berikutnya kita memutuskan untuk mengaksesnya melalui perangkat dengan dimensi layar yang berbeda yang menyebabkan letak kartu-kartunya bergeser. Untuk menemukan kartu yang cocok, kita perlu membaca judul kartu-kartunya satu per satu.
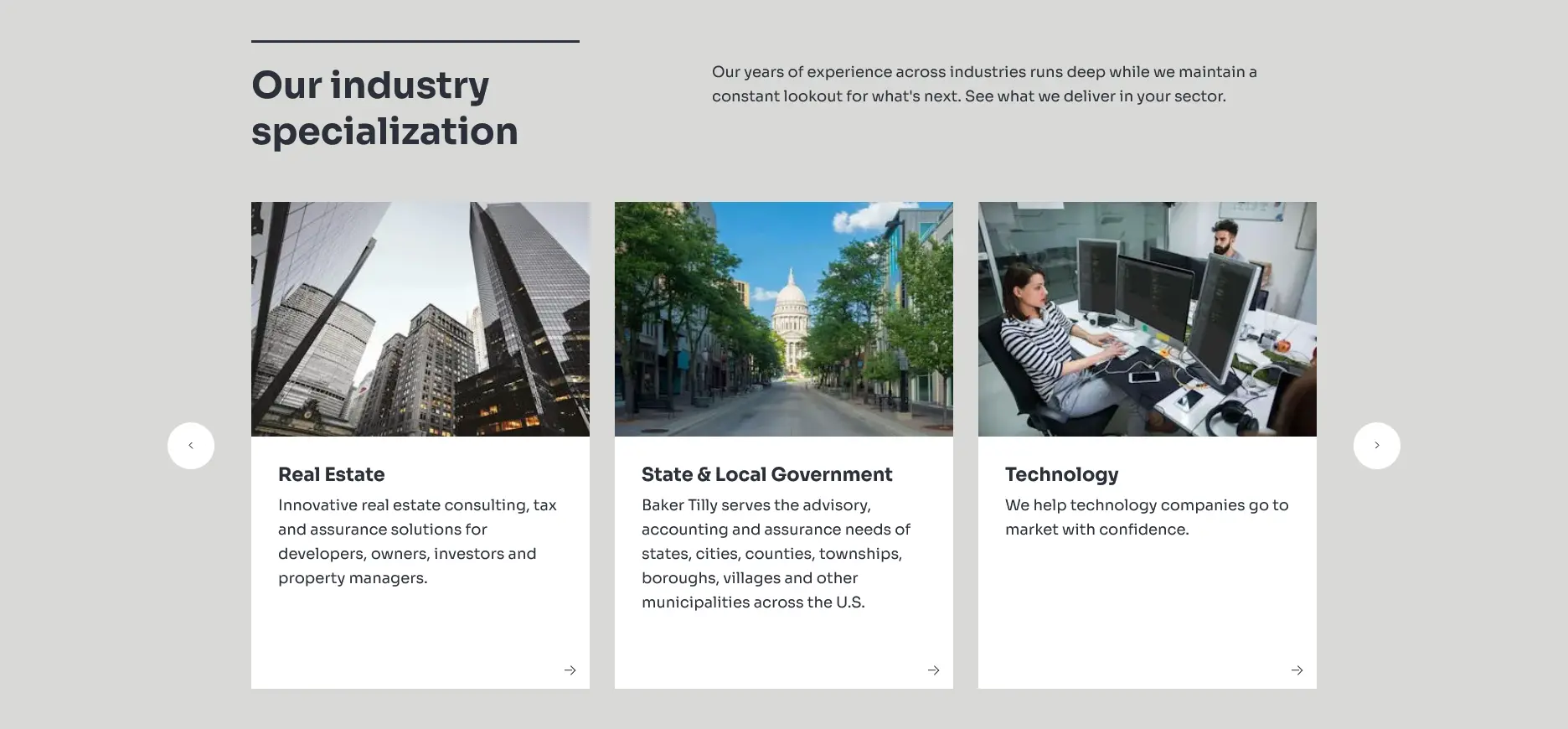
Kepala kartu bisa memberikan bantuan kepada penggunanya dalam pemilahan informasi secara efisien sebagaimana penggunaan potret pada kartu-kartu di bawah ini. Sebab pada dasarnya tata letak kartu dinilai kurang dapat dipindai ketimbang daftar, yang mana cukup merepotkan ketika pengguna perlu mencari informasi spesifik alih-alih sekadar melihat-lihat.

Dalam beberapa kasus, tidak jarang kita melihat penggunaan foto dalam konteks ini digantikan dengan penggunaan ikon. Sayangnya penggunaan foto dan ikon tidak selalu bisa memberikan perbedaan antar kartu, khususnya dalam kasus pengategorian hal-hal abstrak yang saling berdekatan seperti asuransi, konsultasi, pajak, dan sebagainya. Foto, ikon, atau ilustrasi seperti apa yang bisa membuat masing-masing kartu berbeda satu dari yang lainnya? Di sinilah elemen desain yang melibatkan tipografi yang sedang dibahas bisa mengisi celah tersebut.
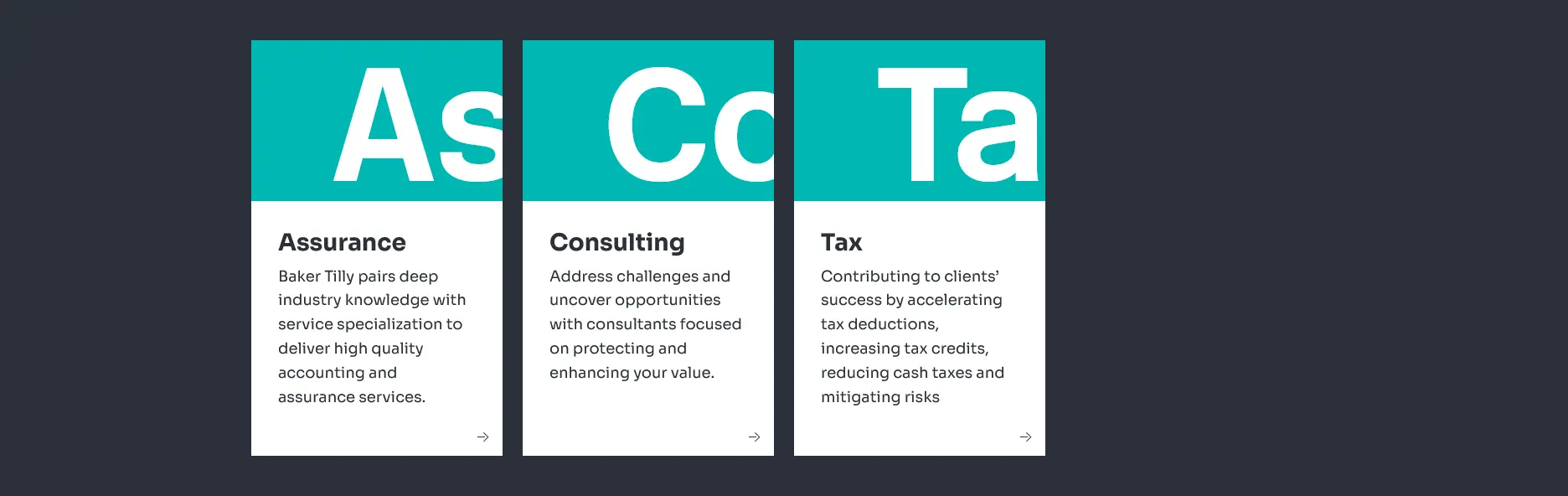
Mari kita kembalikan kepala kartunya. Selanjutnya kita coba hilangkan garis luar teksnya dan sebagai gantinya kita berikan warna yang berbeda untuk teksnya.



Salah satu kemungkinan penjelasan mengapa properti -webkit-text-stroke dipilih menggantikan color dan -webkit-text-fill-color yaitu penggunaan warna pada badan teks bisa memberikan kesan yang tidak diinginkan. Misalnya jika warna yang digunakan terlalu kontras terhadap latar belakang, maka hal itu bisa terasa mengintimidasi, agresif, atau mendominasi. Sementara efek halus dan harmonis namun kurang berguna bisa didapatkan dari kontras warna yang terlalu sedikit.
Fungsi -webkit-text-stroke agaknya mirip dengan kegunaan border untuk tombol sekunder, yaitu memberikan alternatif (utilitas) tanpa bersaing untuk mendapatkan perhatian utama pengguna.

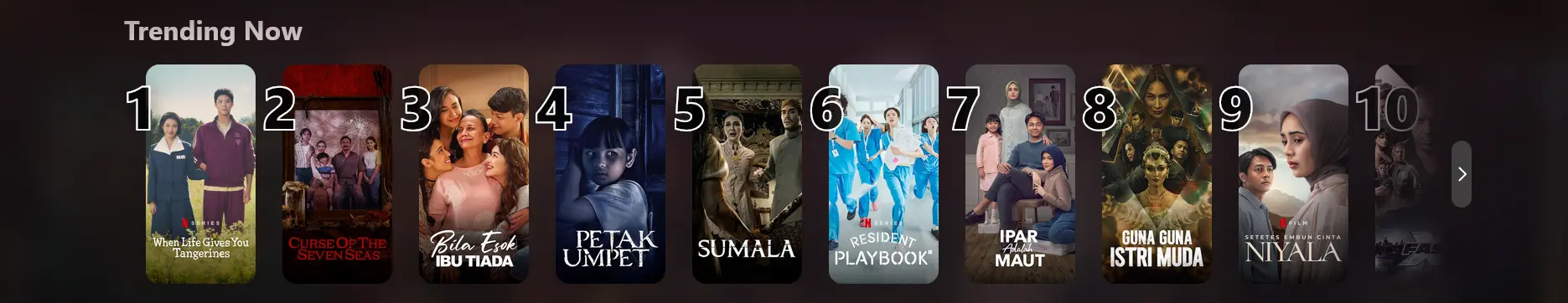
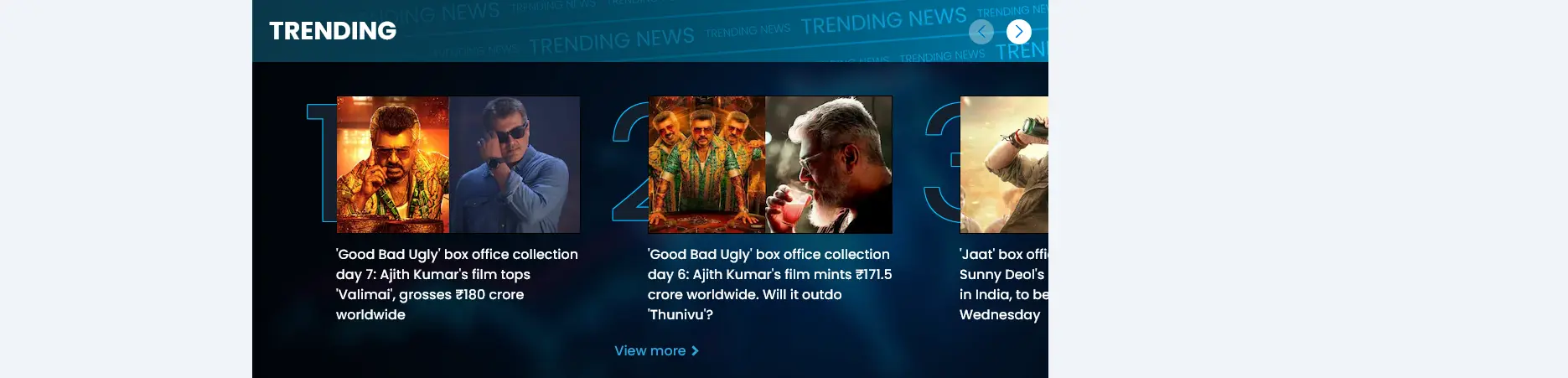
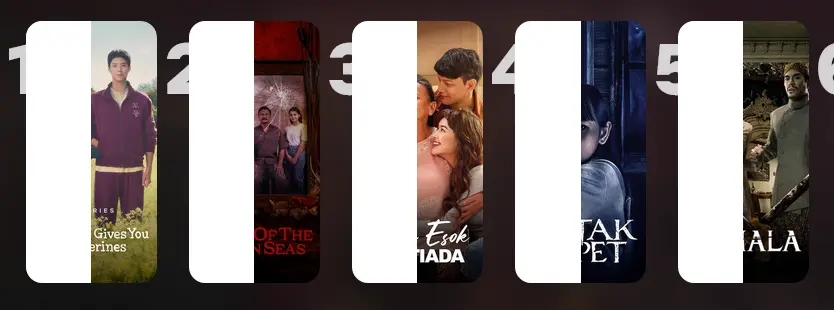
Sekarang mari kita lihat satu lagi contoh aplikasi -webkit-text-stroke pada kasus nyata di dunia web. Kali ini kita akan melihat utilitas yang sama pada situs web Netflix dan Business Today.


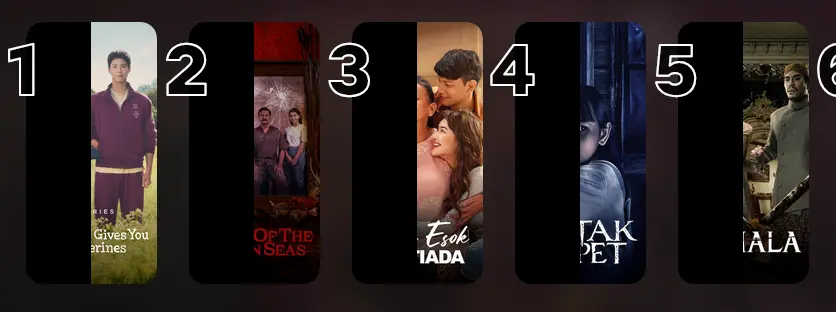
Selanjutnya coba lihat beberapa variasi tanpa garis luar teks berikut ini.


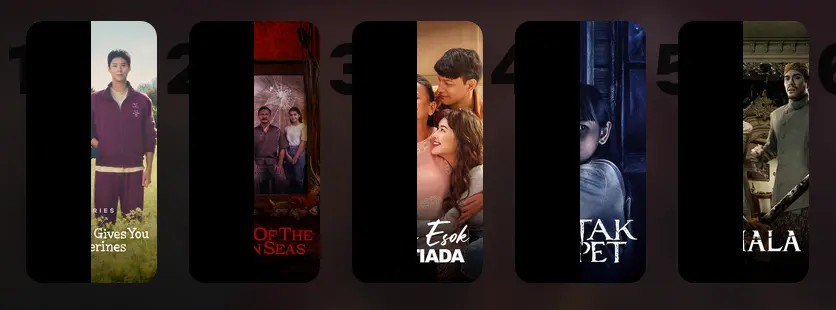
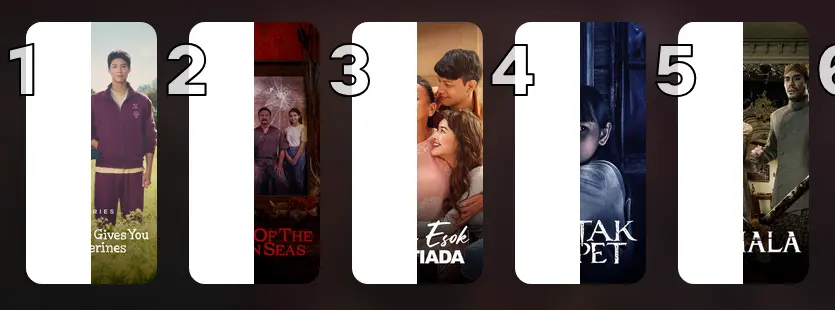
Penggunaan warna teks yang gelap jelas sama sekali tidak cocok dalam kasus spesifik ini. Sementara warna terang terlihat bagus sampai kita menyadari bahwa kita tidak selamanya bisa mengontrol sampul-sampul film yang muncul ke depannya. Coba perhatikan simulasi kasus terburuk di bawah ini.


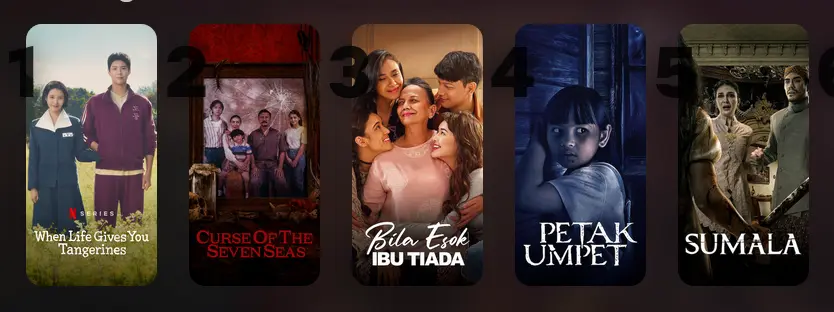
Sesaat setelah kita mengembalikan fitur -webkit-text-stroke, kita langsung bisa menyimpulkan bahwa garis luar teks memberikan keamanan bagi sebuah bisnis dari hal-hal yang di luar kontrol.


Terlepas dari maksud sebenarnya, kita berhasil mengeksplorasi berbagai kemungkinan penjelasan kegunaannya selain untuk tujuan dekoratif.
Bagaimana dengan tingkat adopsinya? Menurut laporan dari Chrome Platform Status, fitur ini telah diadopsi oleh kurang dari 3% halaman web per 1 April 2025; jauh di bawah fitur lain seperti text-shadow yang telah diadopsi oleh 44% halaman web. Menarik bukan?
Melakukan Pertunjukan
Setelah kita melihat sendiri berbagai pertunjukan orang lain, inilah saat yang tepat untuk mendobrak kreativitas supaya bisa menonjol di tengah keramaian :)
.container {
background-color: #111;
text-align: center;
padding: 2.5rem 0;
.object {
color: #FFF;
font-weight: 900;
font-size: 5rem;
line-height: 5rem;
span {
color: transparent;
-webkit-text-stroke: 1px #FFF;
}
}
}
.object {
...
text-shadow: 5px 5px 0 currentcolor;
-webkit-text-stroke: 6px #111;
paint-order: stroke;
}
.object {
...
position: relative;
z-index: 0;
&::before,
&::after {
position: absolute;
color: transparent;
-webkit-text-stroke: 1px #F00;
z-index: -1;
}
&::before {
content: "CONG";
top: 0;
left: -0.25rem;
}
&::after {
content: "RATS";
bottom: 0;
right: -0.25rem;
}
}
.object {
...
letter-spacing: 0.35rem;
padding: 4px;
color: #111;
background-clip: text;
background-image: linear-gradient(to right, #09f1b8, #00a2ff, #ff00d2, #fed90f);
-webkit-text-stroke: 4px transparent;
}
@property --sposition {
syntax: "<number>";
inherits: false;
initial-value: 0;
}
.object {
position: relative;
...
&::before {
content: "";
position: absolute;
top: 0;
left: calc(100% * var(--sposition) - 5rem * (1 - var(--sposition)));
height: 5rem;
width: 5rem;
background-color: #F00;
animation: 1.5s ease-in-out infinite animate-sposition alternate;
}
&::after {
content: "GORGEOUS";
position: absolute;
inset: 0;
color: transparent;
-webkit-text-stroke: 1px #FFF;
}
}
@keyframes animate-sposition {
0% { --sposition: 0; }
20% { --sposition: 0; }
80% { --sposition: 1; }
100% { --sposition: 1; }
}
Tolong jangan ragu untuk menggunakan Chrome DevTools di halaman ini. Happy coding!